Browser doesn't send keyup events before adding a word boundary character
The Sailfish Browser doesn't send keyup events when typing text in to a text input. This causes some web applications to not function correctly. For example Facebook's messaging view only activates the send button on keyup events if there is text inside the input text area.

The issue on Facebook messaging view
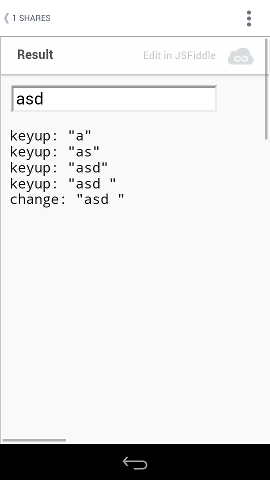
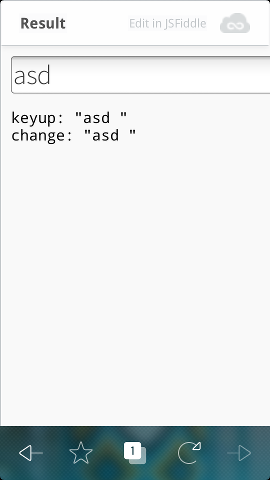
Minimal test page: http://jsfiddle.net/zwdhn796/embedded/result/
Type "asd " in to the text area and close the keyboard. Expected result: the page logs as you type:
keyup: "a"
keyup: "as"
keyup: "asd"
keyup: "asd "
change: "asd "

What happens instead: the page logs:
keyup: "asd "
change: "asd "

and the "keyup: asd " output happens only after you type the space character.
Interestingly enough test page works as expected inside the Android Facebook's embedded browser (which might be provided by the Android environment or packaged inside the Facebook app). You can open the test page inside the Facebook app's embedded browser e.g. by posting the URL to your Facebook and clicking the link there.
The same issue reported in Sailfish Browser's github issues: