Askbot: Expose comment anchors for direct linking
There is no obvious way to identify the comment anchor to be used when creating a direct link to a comment, for instance while posting on a forum or some other site and directing users to together.jolla.com.
The best you can currently do is link to the question and give directions to find the comment, eg. "it's the 58th one down" or "it's the third comment by bilbobaggins". Or just copy and duplicate the comment rather thank link, which leaves the read rather less well informed.
I realise that "Answers" are most likely the "proper" solution but sometimes there's a gem hidden in the comments that is worth linking to directly.
A question on together.jolla.com is rather like a thread on a forum, but whereas on a forum you can link directly to a post within a thread, you can only link to the entire thread/question on together.jolla.com, then leave it up to the reader to find the relevant post (comment) within the thread.
Obviously "comment anchors" do exist, as you can see and click them in your activity, but it's not possible to identify the anchor of a comment that isn't your own. This makes the site a little less useful as a resource.
Please expose the comment "anchors" so that comments can be linked to directly.

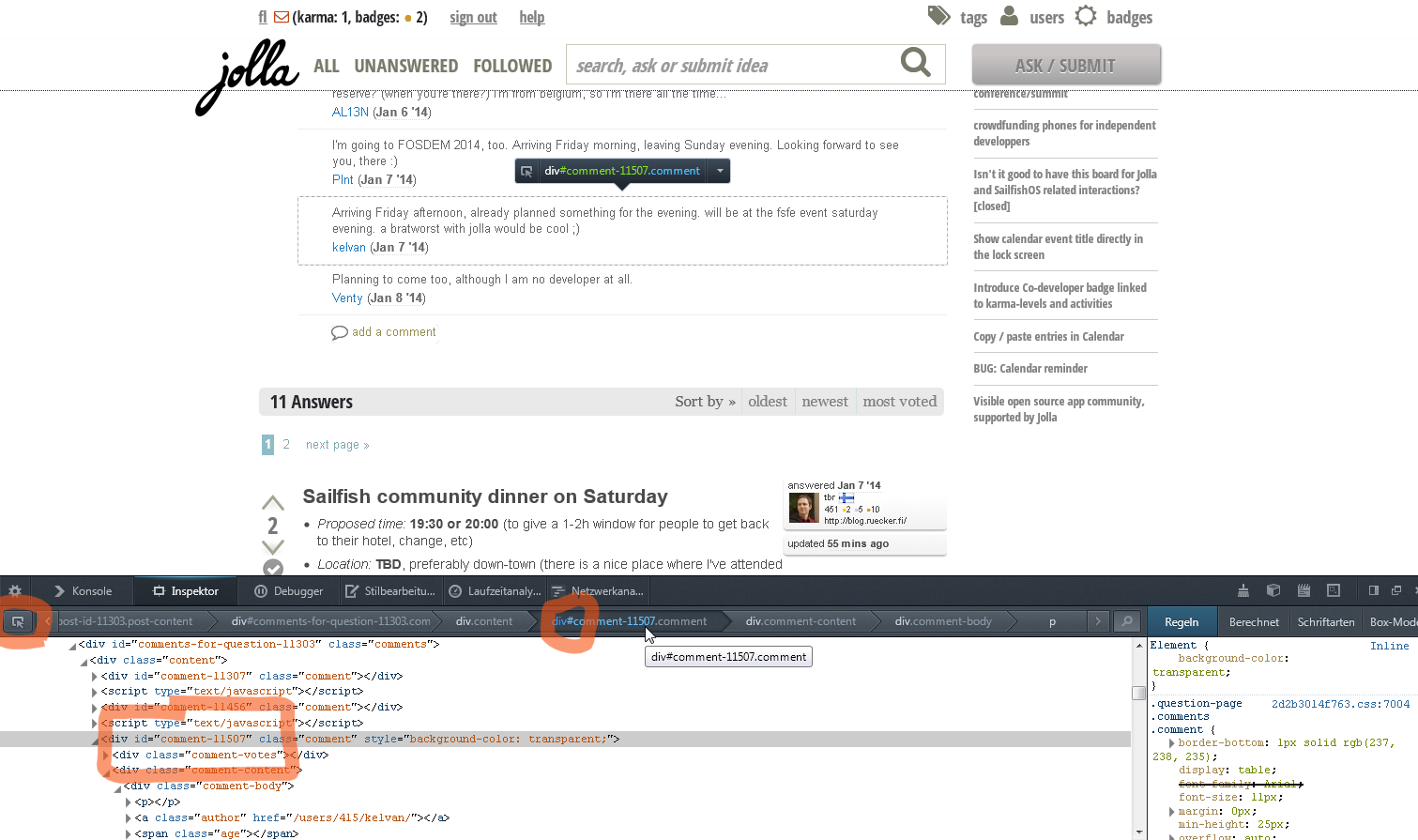
 large image:
large image:
This problem is related to the Askbot platform, I have shared your question there: http://askbot.org/en/question/13012/get-permanent-link-of-a-comment/ Wait & see
baptx ( 2015-02-01 18:16:34 +0200 )edit